Building the web UI (editing the html and css)
My script mainly uses ReactJS and TailwindCSS,
which is usually located in the web directory of my scripts. To get started here are the steps needed.
Requirements
- NodeJS (Use the recommended version)
Installation
Open a terminal in vscode or cmd or your favorite IDE.

Navigate to the
webdirectory usingcd your_path/web
Run
npm installin the terminal.
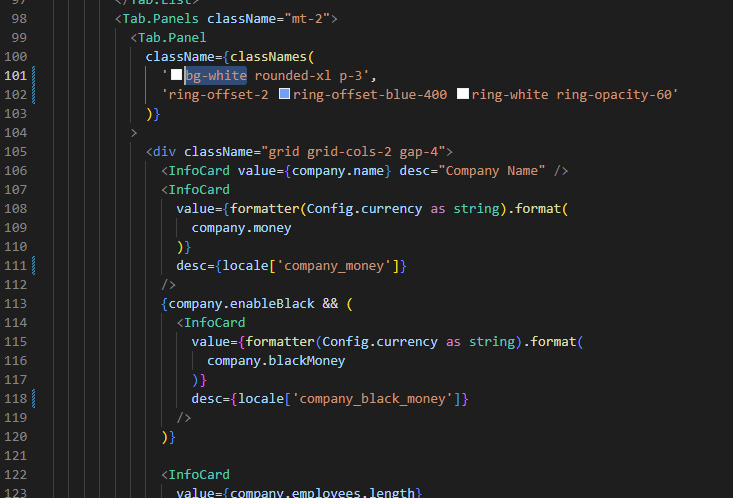
Edit the html and css through the JSX files in the
web/src/..directory.Finally after you are done run
npm run build. This will build thehtmldirectory folder with bundled and minimized files.
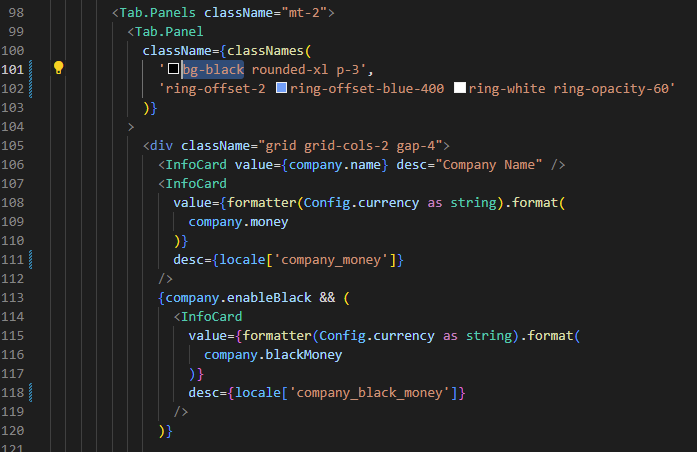
Editing the appearance
Since we use TailwindCSS you can refer for full documentation. For starter you can read about the fundamental part here.
For example if you want to change the colors of my UI you can change the classNames using the
classes from Tailwind docs.
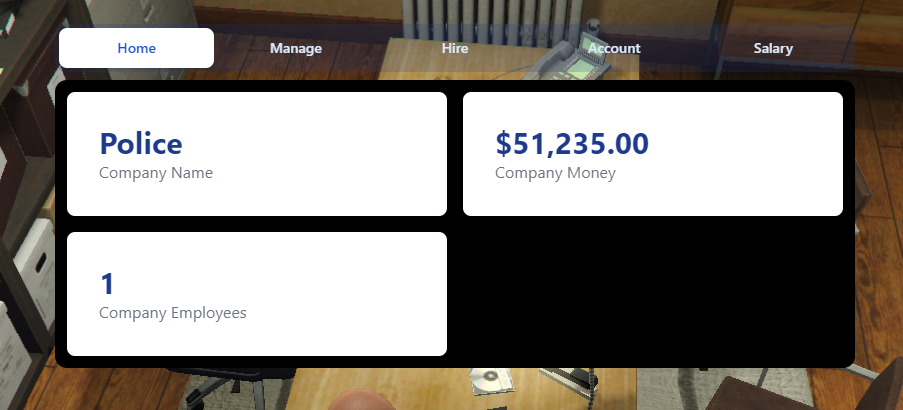
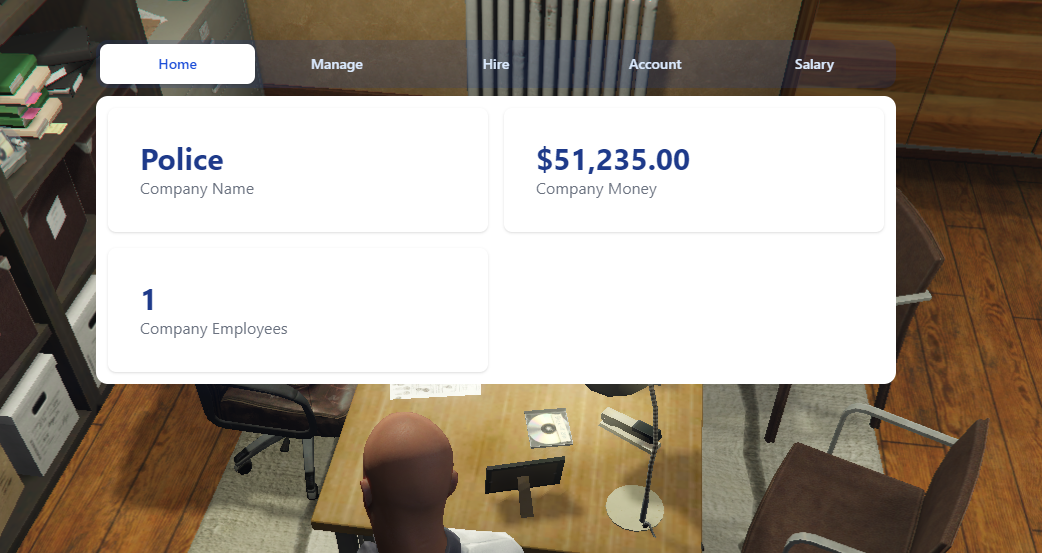
Before editing bcs_companymanager


After editing